Shopify Integration
How to verify and display signed media on a Shopify site
Notice
By using this library, you agree to Truepic's terms and conditions.
Shopify does not yet support signed media. Upon upload, Shopify’s processing strips all the image’s metadata, removing the signature. As a result, you must host signed files externally for their credentials to be displayed.
This guide shows you how to modify a Shopify product page to use an externally-hosted, signed image and embed the Lens display library so that your customers can see the digital signature featuring the content transparency details.
For this documentation, we will use an out-of-the-box Shopify theme called Ride. If you use a different theme, your theme’s templates, sections, and snippets may be differently named and contain code not referenced here.
Add Signed Media
Sign and host files
First, gather the images you wish to sign and display. If you don't have any signed images yet, Truepic can work with you.
Next, set up image hosting. You can do this anywhere you want, so long as it does not modify the image whatsoever, neither after upload nor upon delivery to the browser, like via a CDN. It’s common to use Amazon S3 for image hosting. You will want to be able to get an exact url for each image you upload.
Add a metafield in Shopify
This step adds a field to your product pages where you can paste in the url to your signed version of your product image.
Navigate to the Metafields settings from your home screen in the Shopify admin dashboard:
- Click the Settings link at the bottom of the left navigation panel.
- Click Custom data from the left navigation, which is near the bottom of the list of options.
- Click Metafields.
- Click the Add definition button.
Input the following information:
| Field | Input |
|---|---|
| Name | signed image url |
| Description | The url to the signed image |
Click + Select type and select URL from the list of options, which is under Other.
Then hit Save.
Populate external URLs in the product pages
Important note
Do this step for all products before proceeding with modifying your template. Otherwise, your images will not appear and will negatively affect sales until resolved.
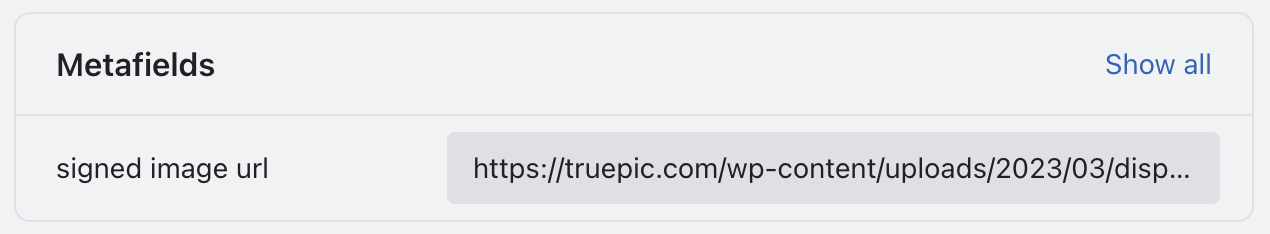
Go to each product page one by one. Scroll down to the bottom of the page to find the Metafields section.

Copy and paste the external signed url of each product’s image in the signed image url field.
Hit save.
This is the image that will soon appear as your main product image. Until you modify the templates, in the next section, your external urls are hidden and your current images remain on display on the product pages.
Modify Shopify Template Files
As a reminder, we are using the Ride theme. Your theme may vary.
Update the main product image
In our theme, the code for the main image on a product page is in product-thumbnail.liquid.
To get to the theme code editor from your home admin panel:
- Click on Online Store in the left navigation.
- Under Themes, click the ••• button to the left of the Customize button.
- Click Edit code in the overlay.
- Select the product-thumbnail.liquid file from the left navigation menu, which is under Snippets.
Next we’ll modify the code.
- Find the container
<div class="product__media media media--transparent"> - Delete the
{{ media.preview_image ... }}section - Add the following code in its place, within the div:
<truepic-display style="width: 100%; height: 100%;">
<img src="{{ product.metafields.custom.signed_image_url }}" style="width: 100%; height: 100%; object-fit: contain;" />
</truepic-display>
- Hit save.
You may wish to add additional CSS, both inline in the element and within a {%- style -%} block to make this section appear as you’d like it to.
Add the display library script to your product page template
Select the main-product.liquid file under Sections.
Add this code at the top of the file:
<script type="module" src="https://display.truepic.com/truepic_display.es.js"></script>
Hit save.
Wrapping Up
If all was successful, you should now see your signed images loading on your product pages instead of the unsigned ones. The Display icon should appear in the top right corner of the image area and when you click it, the content transparency details will load. Congratulations!
Please note that going forward, when you add new products, you must add a url to the signed image url field. Otherwise, no image will appear on your product page. If you have not yet generated a signed image url, you can use your uploaded Shopify image as a placeholder. To get this url:
- Click Content in the left navigation.
- Next, click Files.
- Find the image you want to get the url for and click the 🔗 button for that file.
- The url is now copied to your clipboard and you can paste it into the signed image url field on your product page temporarily.
Be sure to replace that url with the signed one once you have it.
Updated 5 months ago